오늘의 구현 목표
오늘 튜터님이 오셔서 자기가 구현했던걸 알려주셨었는데. 바로 텍스트 감성 분석해주는 API를 붙이셨다는 것이였다.
이 말을 듣고 너무 재밌어보여서 참을 수 없었다. 바로 구현해보자!
설정
먼저 클로바 Ai Sentiment API를 사용할 것이기에 Application 등록을 해주었다. 월 1000회 까지 무료이기 때문에 리미트도 걸었다.
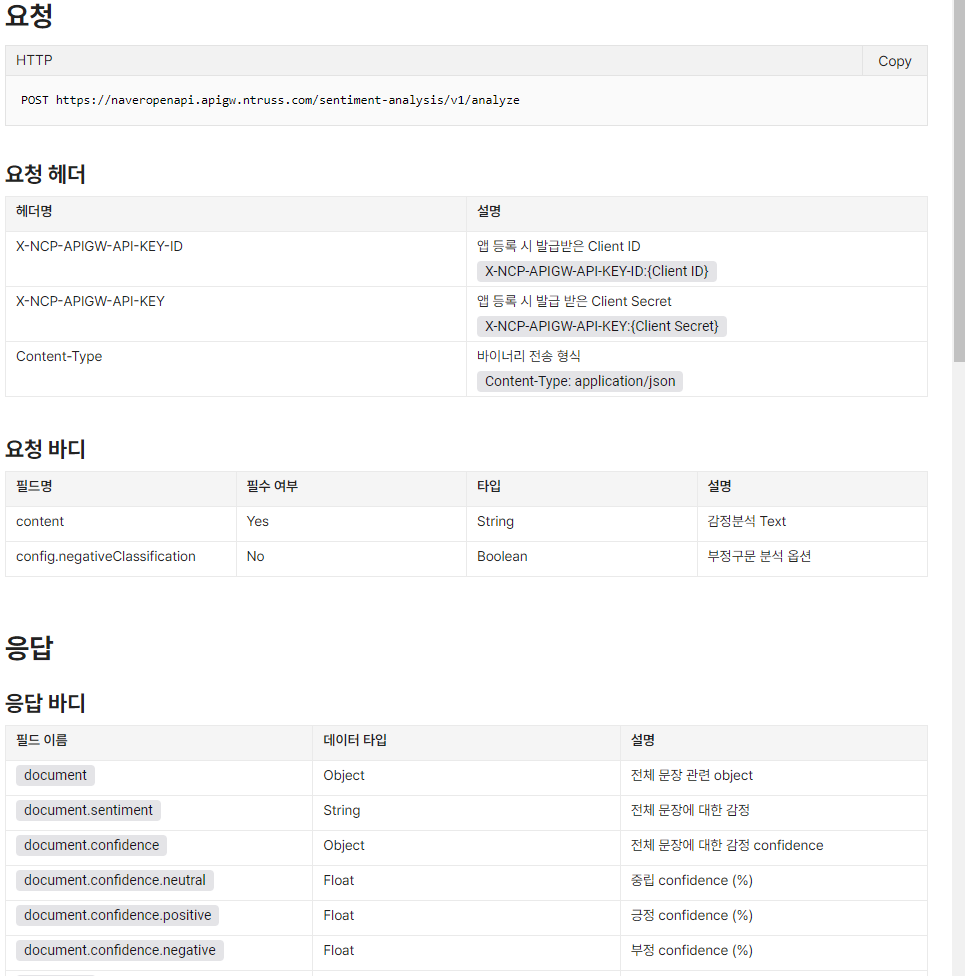
오픈 API를 처음 사용해봐서 일단 무작정 공식 문서를 찾아보았다. 공식문서

페이지를 보니 요청이랑 요청에 포함될 헤더 바디가 있었다.
js로 불러오는 방식은 두 가지가 있었다.
fetch와 jquery-ajax 였다. 사전 캠프 때 fetch를 사용해서 이번에는 fetch를 사용해서 불러왔다.
$('#sentiment_sent_btn').click(async () => {
var msg = $("#sentiment_text").val();
console.log(msg)
const content = {
"content": msg,
}
$(".sentiment_input_text").text($('#sentiment_text').val());
var res = await fetch("https://naveropenapi.apigw.ntruss.com/sentiment-analysis/v1/analyze", {
headers: {
'X-NCP-APIGW-API-KEY-ID': "--",
'X-NCP-APIGW-API-KEY': "-----",
'Content-Type': "application/json"
},
method: "POST",
body: JSON.stringify(content)
});
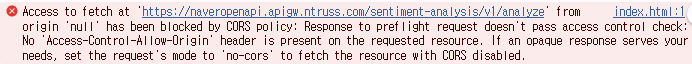
});기대에 찬 마음에 실행을 하니 반겨주는 오류..

이 오류 덕분에 세 시간은 날린 것 같다.. 이 문제는 트러블 슈팅 카테고리에 새로운 글로 작성할 예정이다. ㅠㅠ
어찌 저찌 해결하고 난 후 완벽히 됐다 ㅎㅎ.


ㅋㅋㅋㅋ 얼추 맞는것 같다.
역시 새로운걸 해보는건 항상 재밌다.
'부트캠프 > Dev' 카테고리의 다른 글
| 팀프로젝트 시작 (0) | 2024.08.02 |
|---|---|
| 미니프로젝트 회고록 (0) | 2024.07.20 |
| 미니 프로젝트 2일 차 (0) | 2024.07.16 |
| 미니 프로젝트 1일 차 (0) | 2024.07.15 |
| 오늘의 공부 (0) | 2024.06.26 |
